Front-end development solutions we provide
We build web pages and apps that make your customers say WOW!
HTML5 Development: Structuring the content of web applications using HTML5 that supports multimedia content without requiring external plugins.
CSS3 Styling: Implementing CSS3 for styling and enhancing the appearance of web applications, including animations, transitions, and visual effects to improve user engagement.
Responsive Layouts: Using media queries and responsive design techniques to ensure the web application adjusts seamlessly to various screen sizes and resolutions.
RESTful API Integration: Connecting the front-end of the application with backend services through RESTful APIs to fetch data dynamically and update the UI in real-time.
GraphQL Integration: Using GraphQL to optimize data fetching, allowing the front-end to request only the data it needs, which can improve application performance and responsiveness.
Third-Party API Integration: Integrating third-party services such as payment gateways (Stripe, PayPal), social media APIs (Facebook, Twitter), and other external services to enhance the functionality of the web application.
User Interface (UI) Design: Creating visually appealing and intuitive interfaces that align with the brand identity and enhance user engagement.
User Experience (UX) Design: Researching and analyzing user behavior to create layouts and flows that provide an intuitive and seamless experience.
Wireframing and Prototyping: Designing wireframes and interactive prototypes that serve as blueprints for the final application, allowing for feedback and iterations before development begins.
Responsive Design: Ensuring that websites and applications work perfectly across different devices and screen sizes (desktop, tablet, and mobile).
Client-Side Scripting: Developing dynamic and interactive elements of the web application using JavaScript, enhancing the user experience with features like dropdowns, sliders, and pop-ups.
Frameworks and Libraries: Utilizing modern JavaScript frameworks and libraries such as React.js, Angular, Vue.js, and jQuery to build scalable, responsive, and high-performance applications.
Single Page Application (SPA) Development: Building SPAs, which dynamically update content without reloading the entire page, offering a fast and seamless user experience.
Custom Themes and Templates: Developing custom front-end themes and templates for popular CMS platforms such as WordPress, Drupal, or Joomla, tailored to business needs and design preferences.
Headless CMS Integration: Integrating headless CMS systems with front-end frameworks like React.js or Angular to deliver dynamic, content-driven websites and applications.
Hybrid App Development: Developing hybrid mobile applications using frameworks like React Native, Flutter, or Ionic, which allow the same codebase to be deployed on both iOS and Android platforms, reducing development time and cost.
Responsive Web Apps: Building web applications that work seamlessly across different platforms, including mobile, tablet, and desktop, ensuring consistent user experiences.
Speed your project forward with
Smoothshoring™
Experience the Glatco difference when you work with our US-based program managers, tech leadership, and executive coaches to smooth the process of your technical projects and outsourcing.
The benefits of building a better front-end
Initial User Interaction: The front-end of a website or application is typically the first point of contact between the user and the brand or business. It’s the first thing users see and interact with when visiting a site or using an app, making it crucial in forming the user’s first impression.
Brand Representation: A well-designed front-end reflects the business’s identity, values, and professionalism. It establishes credibility and helps build trust from the very first interaction, ensuring that users feel confident navigating through the platform.
Conversion Driver: Since the front-end often dictates how users proceed (e.g., purchasing a product, signing up for a service, or engaging with content), it directly influences conversion rates. A compelling, user-friendly interface encourages users to stay, explore, and act.
Establishing Brand Identity: The front-end is the visual face of a brand online. It communicates the business’s tone, personality, and style, reinforcing the brand identity through design elements, color schemes, typography, and interactive features.
User Engagement and Interaction: A strong front-end enhances user engagement by providing a pleasant and interactive experience. This could include features like smooth animations, dynamic content, and responsive layouts that keep users interested and coming back.
Visibility and Accessibility: Front-end development contributes to a business’s digital presence by ensuring that the website or app is accessible and performs well across devices, browsers, and network conditions. This widespread availability boosts the business’s reach and ensures that users can access services regardless of their platform.
SEO and Online Discovery: The front-end plays a significant role in SEO (Search Engine Optimization) by ensuring that content is easily crawlable and indexable by search engines, increasing the visibility of the business in search results. A well-optimized front-end also ensures faster load times, which is essential for retaining visitors and improving search rankings.
Dynamic Content: Using JavaScript, front-end developers can create dynamic and interactive elements such as sliders, drop-down menus, carousels, and animations, which enhance user engagement and make the site more interactive.
Real-Time Updates: With frameworks like React.js or Vue.js, front-end developers can build single-page applications (SPAs) where data can be updated dynamically without reloading the page, leading to faster interactions and a more seamless experience.
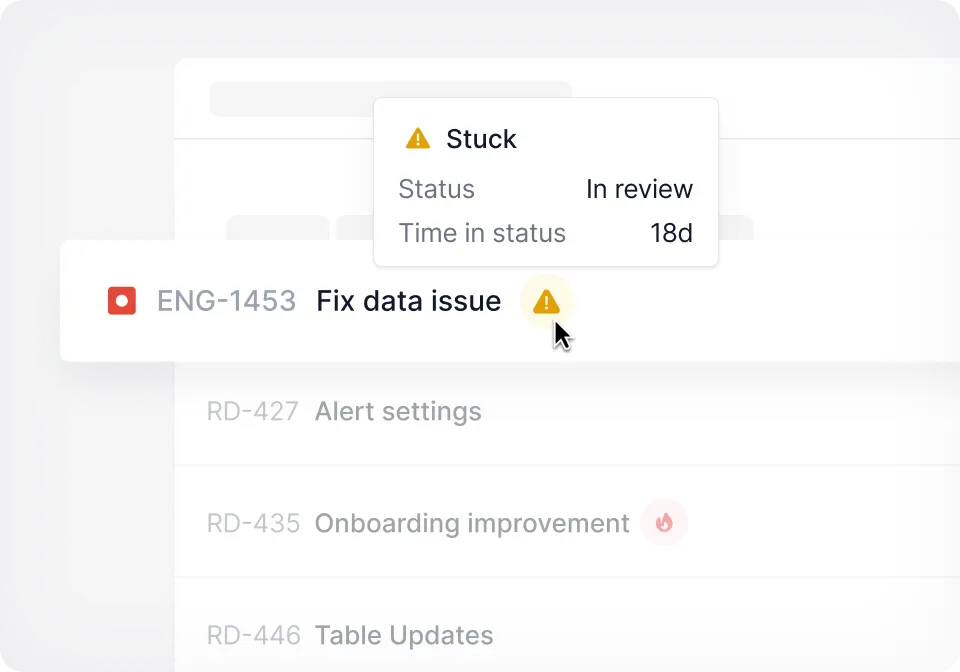
Haystack
The application meticulously analyzes the past six months of historical data by tapping directly into users’ repositories via the GitHub API. Its primary aim is to define a ‘healthy area’ for each team, repository, and member. Utilizing successful heuristics amassed over the years, the system thoroughly compares incoming activity.

Tailored ways to work with you
Smooth from start to finish